css spriteを簡単に作れるPhotoshopスクリプト「Psprite」を作成・公開しました。
こんばんは。
最近はプログラムにかまけて、絵をほとんど描いていない人です。描きたいんですけどね、8月末の引っ越しが終わったらね。
さて、本エントリはタイトルの通り、Photoshopスクリプトを作ってみました。
写真でも、絵でも、Web制作でも大活躍なアプリケーションですが、個人的にcss spriteを作る時にいまいち使いにくい。「スライス」とかよくわかんないw。スクリプト自体は他の方も、というかLIGさんが作っていたりしますがいまいち使いにくい。喧嘩を売っていくスタイル。
そこで、「レイヤー毎」or「グループ毎」に css sprite のサンプルページを書き出すスクリプトを書きました。以下のメリットがあるかなと思います。
- サンプルが確認しやすい
- 表示されてるレイヤー or グループだけcss spriteを生成する
- グループの中のレイヤーも全部対象で一括処理
使い方
- 私のGitHubからzipファイルをDL・解凍します。
- Photoshopのインストール先フォルダ
/Presets/Scripts に、解凍した中の Psprite.jsx を配置します。 - Photoshopの「ファイル > スクリプト > Psprite」をクリックします。
用法サンプル(グループ毎)
- グループ毎にアイコン部品をまとめたPSDを用意します。
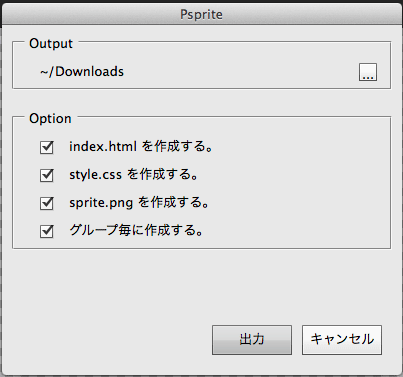
- Photoshopの「ファイル > スクリプト > Psprite」をクリックしてPspriteを起動します。
- 「Output」パネル内の[...]ボタンをクリックして、出力先を選択します。
- 「グループ毎に作成する。」にチェックを入れ、「出力」します。
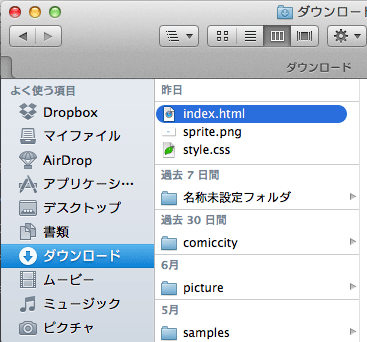
- 選択した出力先にサンプルページが作成されます。
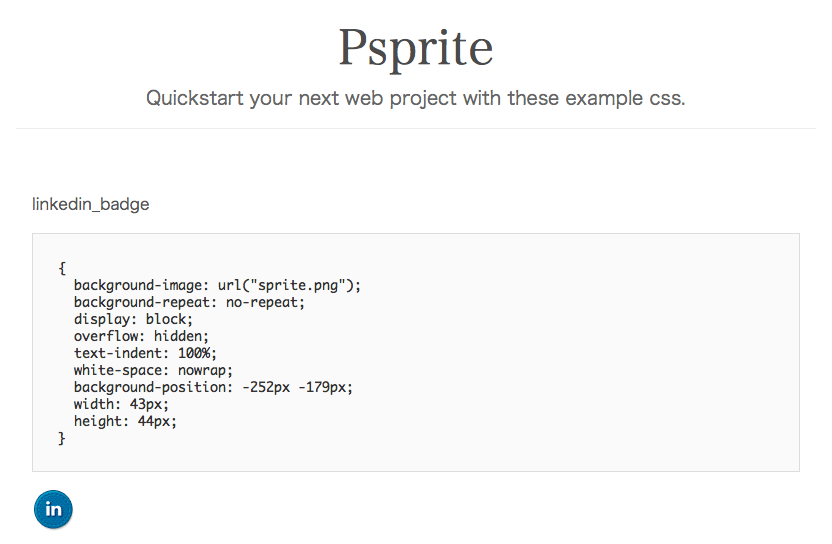
- とりあえず、サンプルページを見て下さい。
このようなサンプルページが生成されるので、cssをコピーしてご利用下さい。
上記と同様の操作で、「グループ毎に作成する。」にチェックを入れなければ、レイヤー毎に生成します。
ご意見・ご要望があれば、じゃんじゃんtwitterにリプライ頂くか、GitHubにPull Requestを送って頂ければと思います。
ではでは