vagrantの共有フォルダのマウントオプションについて
最近、趣味で Laravel を使い始めて気付いたのでメモ。
私はvagrantで開発する際、アプリのコードはマウントして作業しています。 Laravel ではちょうど以下のようなディレクトリ構造ですね。
work
├─ application
│ ├─ app
│ │ ├─ strage
│ │ ...
│ │
│ ├─ bootstrap
│ └─ public
└─ vagrant
├─ Vagrantfile
...
Laravel を動作させるには、work/application/app/strage ディレクトリの権限を緩めに(777とか)する必要があります。
ココでつまりました。
緩めに設定したはずなのに、動作させたときに生成されるファイル(セッションとかログとか)がいちいち書き込み禁止で生成・エラーになってしまうのです。。
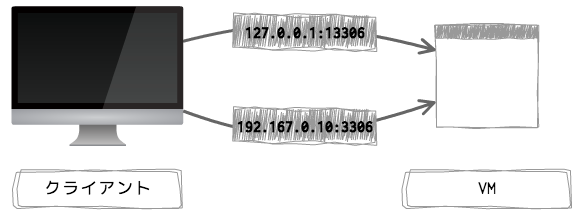
Vagrantfile のマウントの記述は以下でした。
config.vm.synced_folder "../application", "/var/www/application"
解決方法
マウントオプションを設定して、ここから権限を緩める必要があったようです。
config.vm.synced_folder "../application", "/var/www/application", mount_options: ['dmode=777','fmode=777']
ネット上ではあまりこれに言及したTipsがなかったので、誰かの役に立てば・・ (基本的な事過ぎなのかもしれなくて恥ずかしいですが
css spriteを簡単に作れるPhotoshopスクリプト「Psprite」を作成・公開しました。
こんばんは。
最近はプログラムにかまけて、絵をほとんど描いていない人です。描きたいんですけどね、8月末の引っ越しが終わったらね。
さて、本エントリはタイトルの通り、Photoshopスクリプトを作ってみました。
写真でも、絵でも、Web制作でも大活躍なアプリケーションですが、個人的にcss spriteを作る時にいまいち使いにくい。「スライス」とかよくわかんないw。スクリプト自体は他の方も、というかLIGさんが作っていたりしますがいまいち使いにくい。喧嘩を売っていくスタイル。
そこで、「レイヤー毎」or「グループ毎」に css sprite のサンプルページを書き出すスクリプトを書きました。以下のメリットがあるかなと思います。
- サンプルが確認しやすい
- 表示されてるレイヤー or グループだけcss spriteを生成する
- グループの中のレイヤーも全部対象で一括処理
これから作るものとかの構想
言い訳したくないですが、社会人一年目って覚える事が多いですね!見事に一年弱の放置をしてしまうとは・・・・。絵自体も、時間をかけたものは久しく描いていなかったのですが、ようやくこの生活に慣れてきたのでなんとか活動を再開できそうです。
さて、作りたいものの候補は3つあります。一つ目が前回にも書いた「低空少女活劇もの」。二つ目が「少女イラスト集」。三つ目が「絵描きからみたweb技術」となります。1・2は説明はいらないと思いますが、3つ目が長いスパンでつくって行きたいと思っているものです。
「絵描きからみたweb技術」というのはなにかというと、要はHTMLなどの絵描き向けHowToですね。仕事でweb系に携わってることもあり、それを生かしたものを作りたいと思っています。HTMLの単純な組み方なんかはweb検索したらいくらでも出てきますが、リファレンスだとか書き方ばかりです。HTMLの考え方、CSSやJavascript、ライブラリって何なのかとかは現状、絵描きを中心とした「自分をうまくプロデュースしたい人」にはわかり辛いものとなっています。これをどうにかしたいと思っているのです。
さぁ、徐々にがんばっていこうかな